|
|
|||||||||
|
|
Уок_2 | Уок_3 | Уок_4 | ||||||
| Урок2 Тема: ГИПЕРССЫЛКИ Наша страничка может состоять из нескольких документов. Один из них главный (index.html ) - он открывается первым и должен обязательно лежать на вашем сайте в интернете. Остальные документы вы можете называть как угодно (photos.html, about_me.html, my_pets.html, friends.html, gh516hgd.html). Они все могут лежать в одной директории (папке), а могут в разных. Ссылкой на эти другие документы (части нашей страники) может быть текст (фраза,слово), а может быть и картинка. 1.Текстовая ссылка Для начала создадим папку для нашего будущего проекта.
Назовем её "Мой сайт". Для рисунков и фонов создадим в ней
папку image, а для рабочих материалов папку text: Начнем конструировать сайт с главной страницы ( index. html). Для этого
наберем следующий текст:
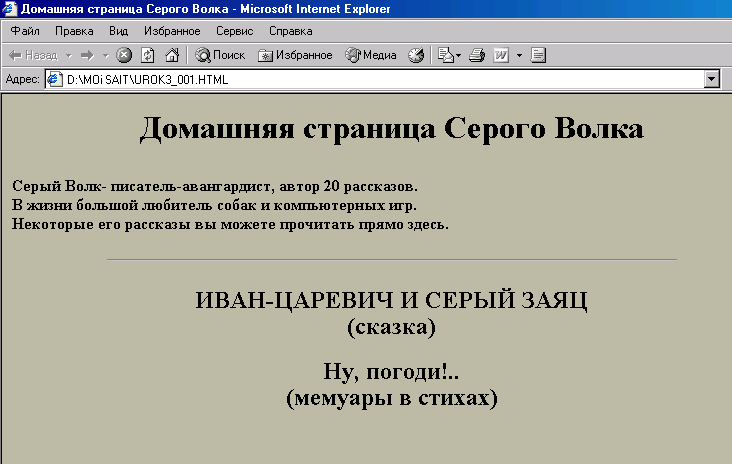
В результате получим страницу следующего вида:  В нашем примере давайте выделим в отдельные файлы вступительный текст и каждый из рассказов. Файл содержащий сказку назовем ivan.html, а мемуары pogodi.html.
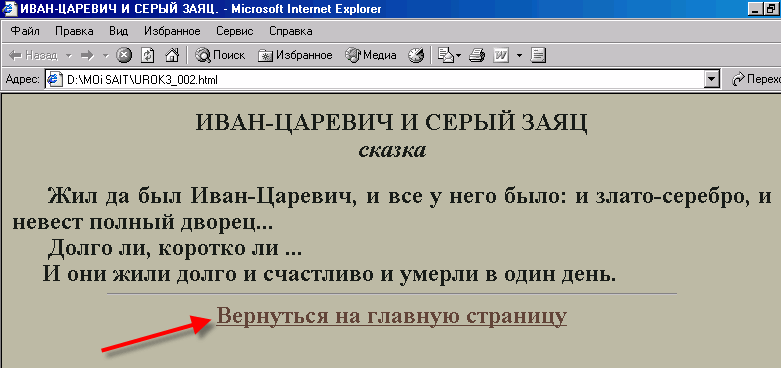
 Обратите внимание на надпись в нижней части страницы она будет служить гиперссылкой для перехода на главную страницу, ее текст имеет вид: <А НRЕF="index.html">Вернуться на главную страницу</А> Для того чтобы сделать гиперссылку с главной страницы на страницу содержащую сказку, добавик в строку: <H2 ALIGN="CENTER">ИBAH-ЦАРЕВИЧ И СЕРЫЙ ЗАЯЦ <BR> гиперссылку. После чего она должна иметь вид: <H2 ALIGN="CENTER"><А НRЕF="ivan.htmll"ИBAH-ЦАРЕВИЧ И СЕРЫЙ ЗАЯЦ </А> <BR> ПРИМЕЧАНИЕ: Текст и оформление страницы мемуаров придумайте самостоятельно. Объедините все три страницы гиперссылками. |
|||||||||
|
|
|||||||||