УРОК_1
Структура html-документа
ЦЕЛЬ УРОКА:
- Научиться создавать, просматривать и редактировать html-документ.
- Научиться формировать структуру веб-документа.
- Научиться форматировать текст на веб-страничке.
- Научиться осуществлять выравнивание абзацев.
Для создания чертежа, или кода, нашего домика-сайта нам понадобится
рабочая площадка - папка, в которой будут размещаться все файлы.
- Создайте (Файл-Создать-Папку)
папку "my_site" и откройте её.
- В папке "my_site" создайте (Файл-Создать-Текстовый
документ) текстовый документ и тоже его откройте.
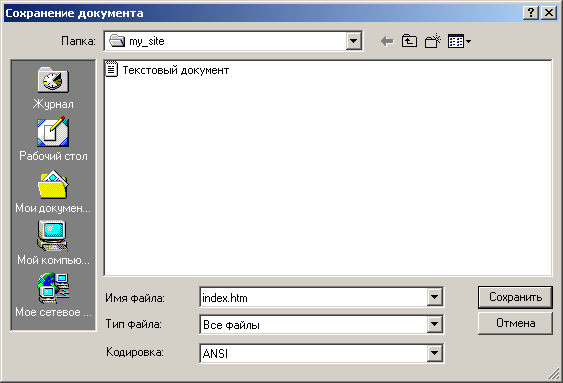
- Сохраните документ под новым именем.
- Выполните Файл - Сохранить как.
- В окне Сохранение документа в
списке Тип файла выберите
Все файлы;
В поле Имя файла впишите
"index.htm" и нажмите кнопку Сохранить.

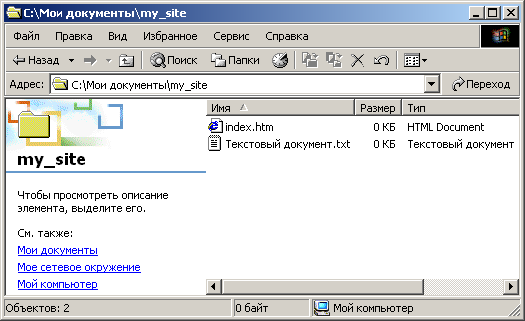
- Не закрывая Блокнот, перейдите в папку "my_site"
- теперь в ней два файла, один из которых украшен пиктограммой
в виде синей буквы "е". Это и есть
файл web-странички, который распознаётся и открывается браузером
Internet Explorer (или другим, если он у вас установлен как
браузер по умолчанию).

- Первый файл (Текстовый документ.txt) можете удалить, а файл
"index.htm" откройте двойным щелчком.
Обратите внимание на панель задач - там сейчас
располагаются как минимум три кнопки: папка "my_site",
Блокнот с файлом index.htm, и браузер с тем же файлом index.htm.
С этими тремя объектами мы и будем работать.

Сейчас наша страничка открыта в двух приложениях
- в браузере и в Блокноте. В Блокноте мы будем записывать текст,
а уж как этот текст будет выглядеть в Интернете, нам поможет увидеть
браузер. Попробуем.
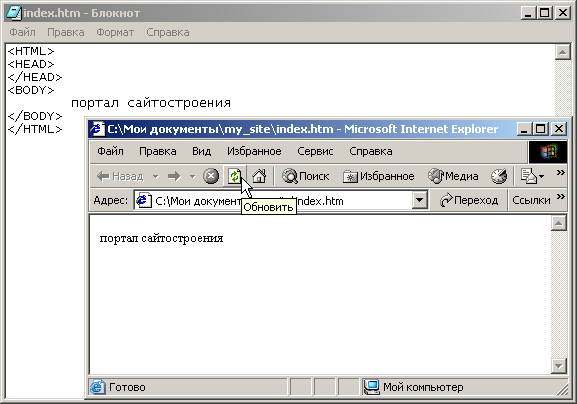
Напишем заголовок нашего сайта "портал сайтостроения"
(да-да, на нашей страничке мы раскроем некоторые секреты того,
чем сейчас занимаемся).
- Для этого в Блокноте запишите следующие строки:
<HTML>
<HEAD>
</HEAD>
<BODY>
портал сайтостроения
</BODY>
</HTML> |
Как видите, код веб-странички состоит из особых слов - тегов,
заключённых в угловые скобки < и >. Каждый тег имеет свой
смысл:
<HTML> - начало веб-документа;
<HEAD> - начало "головной" части
- в ней записывается служебная информация;
</HEAD> - конец "головной" части
(закрывающий или конечный тег отличается от открывающего или начального
наличием слэша (знак /) и присутствует почти у всех тегов);
<BODY> и </BODY>
- начало и конец "тела" документа (именно здесь, между
этими тегами и располагается всё содержимое странички). Текст,
который не является тегами, просто отображается на страничке.
- Сохраните файл (Файл-Сохранить),
а затем в браузере нажмите кнопку
 Обновить
или клавишу F5. Обновить
или клавишу F5.

Ничего особенного не произошло - в браузере мы увидели
тот текст, который записан между тегами <BODY>
и </BODY>.
- Перейдите в Блокнот и допишите текст (его можно вставить
из файла "1.txt", находящегося в папке "Обеспечение").

Замечание: В процессе работы над страничкой мы
постоянно будем выполнять группу действий: вносить изменения в
файл "index.htm" в Блокноте, сохранять эти изменения,
обновлять страницу в браузере. Чтобы каждый раз не повторяться,
договоримся, что волшебные слова "посмотрите страничку в
браузере" будут обозначать вышеописанную последовательность
действий.
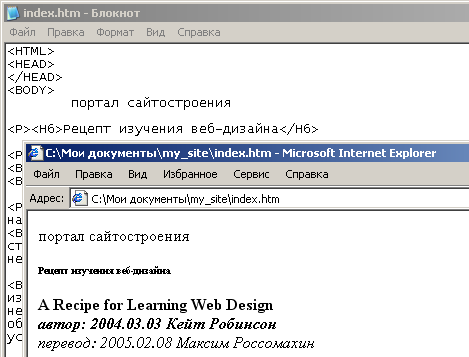
- Итак, посмотрите страничку в браузере (Сохраните
в Блокноте, обновите в браузере). Результат
вас вряд ли порадует:

И дело в том, что браузер очень придирчиво относится
к нескольким пробелам, записанным подряд, и символам перевода
строки (тем, которые появляются в документе, когда мы нажимаем
клавишу Enter) - он их вообще не желает замечать.
Для того чтобы сообщить браузеру, что именно
в этом месте надо начать новый абзац, применяется тег <P>
с необязательным закрывающим тегом </P> (необязательный
- значит, его можно и не писать - браузер будет считать, что абзац
заканчивается там, где начинается следующий). Для того же, чтобы
начать текст с новой строки, не начиная нового абзаца, используется
тег <BR>.
-
Расставьте, где это требуется, начала
абзацев и новых строк:
<HTML>
<HEAD>
</HEAD>
<BODY>
портал сайтостроения
<P>Рецепт изучения веб-дизайна
<P>A Recipe for Learning Web Design
<BR>автор:
2004.03.03 Кейт Робинсон
<BR>перевод: 2005.02.08
Максим Россомахин
<P>Веб-дизайн и смежные с ним
дисциплины всё ещё относительно молоды и все еще находятся
на стадии развития.
Мне часто задают один и тот же вопрос: "Как стать веб-дизайнером?".
Ответ не прост. Существует множество различных
способов стать профессиональным веб-дизайнером, и каждый столь
же индивидуален, сколь непохожи люди, составляющие
сообщество веб-дизайна.
<BR>Сегодня многие успешные
сетевые профессионалы - самоучки; многие из них пришли в Веб
из других сфер дизайна.
Их стаж в веб-дизайне, вероятно, самый большой. Лишь недавно
в веб-дизайн стали приходить люди прямо по окончании
специальных образовательных курсов. В большинстве случаев
одного этого образования недостаточно для успеха.
</BODY>
</HTML> |
| 3. Основные теги форматирования
текста |
- Посмотрите страничку в браузере - теперь она выглядит чуть
лучше, но всё же хочется выделить заголовки, некоторый текст.
Это мы сейчас и сделаем с помощью тегов:
<B> и </B> - выделение
полужирным;
<I> и </I> - выделение
курсивом;
<U> и </U> - выделение
подчёркиванием;
- Оформите <шапку> статьи (данные об авторах) различным
начертанием:
<HTML>
<HEAD>
</HEAD>
<BODY>
портал сайтостроения
<P>Рецепт изучения веб-дизайна
<P><B>A Recipe for Learning Web Design
<BR><I>автор:
2004.03.03 Кейт Робинсон</B>
<BR>перевод:
2005.02.08 Максим Россомахин</I>
<P>Веб-дизайн
и смежные с ним дисциплины всё ещё относительно молоды и все
еще находятся на стадии развития.
Мне часто задают один и тот же вопрос: "Как стать веб-дизайнером?".
Ответ не прост. Существует множество различных
способов стать профессиональным веб-дизайнером, и каждый столь
же индивидуален, сколь непохожи люди, составляющие
сообщество веб-дизайна.
<BR>Сегодня многие успешные
сетевые профессионалы - самоучки; многие из них пришли в Веб
из других сфер дизайна.
Их стаж в веб-дизайне, вероятно, самый большой. Лишь недавно
в веб-дизайн стали приходить люди прямо по окончании
специальных образовательных курсов. В большинстве случаев
одного этого образования недостаточно для успеха.
</BODY>
</HTML> |
- Посмотрите страничку в браузере. Обратите внимание, что область
действия тегов может пересекаться - открывающий тег <I>
"вторгся" между тегами <B> и </B>.
- Оформите текст по образцу:

Для оформления заголовка применим один из тегов
<H1>, <H2>, <H6>, различающиеся величиной шрифта.
-
Подберите размер и оформите заголовок статьи
"Рецепт изучения веб-дизайна". <H1>

<H6>

- Веб-документ - это обычный текстовый файл с расширением htm
или html, содержащий текст, специальные слова - теги,
задающие оформление текста, некоторую служебную информацию;
- Веб-документ состоит из двух функциональных частей: головная
часть - обрамляется тегами <HEAD> и </HEAD>,
содержит служебную информацию, и тело документа - заключено
в теги <BODY> и </BODY>,
содержит основную часть, отображаемую в рабочем поле браузера;
- Двойной клик по файлу веб-документа открывает его в специальной
программе - браузере. Браузер записывает в рабочее поле текст,
расположенный в теле документа (между тегами <BODY>
и </BODY>), оформляя его согласно тегам.;
- Браузер позволяет только просматривать веб-документ, редактировать
же его можно в любом текстовом редакторе.;
- Чтобы открыть веб-документ в текстовом редакторе, выберите
в его контекстном меню Открыть с помощью (Блокнот (этот пункт
есть в Windows 2000 и Windows XP),
либо выполнив в браузере Вид-Просмотр HTML-кода.;
|